3DトランスフォームのY軸回転
3DトランスフォームのY軸回転について
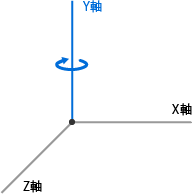
要素をY軸を基点に回転させるには、transformプロパティのrotateY関数を使用します。
引数には回転させる角度を指定、単位はdegを使用します。

構文
transform:rotateY(角度);
サンプル1
sample
CSS
サンプル2
animationプロパティを付けた場合のサンプルです。
sample
CSS
シミュレーション
rotateY関数の値がどう反映されるかをシミュレートします。
