canvas要素にパス(2次曲線)を描画する
canvas要素にパス(2次曲線)を描画するには、context.quadraticCurveToメソッドを使用します。
構文
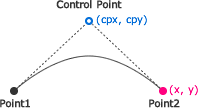
context.quadraticCurveTo(cpx, cpy, x, y);引数
| 引数名 | 型 | 説明 |
|---|---|---|
| cpx 必須 |
number | コントロールポイントのX座標 |
| cpy 必須 |
number | コントロールポイントのY座標 |
| x 必須 |
number | X座標 |
| y 必須 |
number | Y座標 |

サンプルコード
HTML
<canvas width="400" height="200" id="sample"></canvas>JavaScript
var canvasElem = document.getElementById('sample'),
ctx = canvasElem.getContext('2d');
ctx.moveTo(25, 125);
ctx.quadraticCurveTo(75, 25, 125, 125);
ctx.stroke();デモ
左から輪郭線、塗りつぶし、パスを閉じているデモです。
