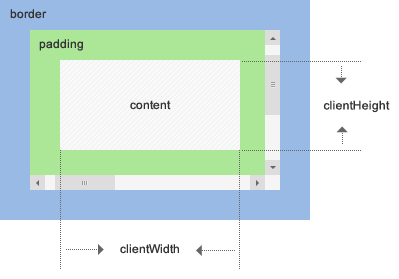
要素の横幅と縦幅(高さ)を取得(borderを含まない)
要素の内周の横幅と縦幅(高さ)するには、横幅はelement.clientWidthプロパティ、縦幅(高さ)element.clientHeightプロパティを使用します。
取得する値は、paddingプロパティとborderプロパティ、垂直スクロールバーと水平スクロールバーの幅を含みません。

構文
横幅
var width = element.clientWidth;高さ
var height = element.clientHeight;戻り値
clientWidthプロパティは取得した横幅、clientHeightプロパティは取得した高さを数値で返します。
なお返す数値の値は、全てピクセルに変換された状態で返します。
サンプルコード
JavaScript
var sampleElem = document.getElementById('sample');
var width = sampleElem.clientWidth,
height = sampleElem.clientHeight;
alert('横幅:' + width + 'px 縦幅:' + height + 'px');