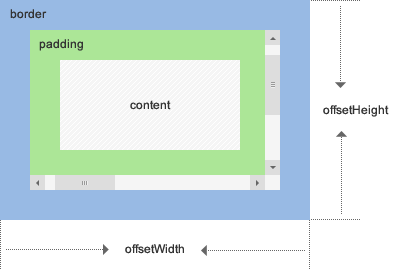
要素の横幅と縦幅(高さ)を取得(paddingとborderを含む)
要素の横幅と縦幅(高さ)するには、横幅はelement.offsetWidthプロパティ、縦幅(高さ)はelement.offsetHeightプロパティを使用します。
取得する値は、paddingプロパティとborderプロパティの値を含みます。

構文
横幅
var width = element.offsetWidth;高さ
var height = element.offsetHeight;戻り値:offsetWidth
要素の外周の横幅を数値で返します。
戻り値:offsetHeight
要素の外周の高さを数値で返します。
サンプルコード
JavaScript
var sampleElem = document.getElementById('sample');
var width = sampleElem.offsetWidth,
height = sampleElem.offsetHeight;
alert('横幅:' + width + 'px 縦幅:' + height + 'px');