input要素の選択範囲を設定
input要素の選択範囲を設定するには、element.setSelectionRangeメソッドを使用します。
- ※ IE8以下は対応していません。
構文
inputElement.setSelectionRange(start, end[, direction]);引数
| 引数名 | 型 | 初期値 | 説明 | |
|---|---|---|---|---|
| 第一引数 必須 |
start | number | 選択を開始する位置(キャレットのインデックス番号) | |
| 第二引数 必須 |
end | number | 選択終了位置(キャレットのインデックス番号) | |
| 第三引数 | direction | string | 'none' | 選択する方向を示す 設定可能値: ' forward' ... 前方' backward' ... 後方' none' ... 方向なし |
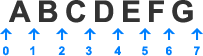
文字列のインデックス番号:

サンプルコード
JavaScript (ES5)
var inputElem = document.getElementsByTagName('input')[0],
btnElem = document.getElementsByTagName('button')[0];
btnElem.addEventListener('click', function() {
inputElem.focus();
inputElem.setSelectionRange(2, 5);
});JavaScript (ES6以降)
const inputElem = document.querySelector('input'),
btnElem = document.querySelector('button');
btnElem.addEventListener('click', () => {
inputElem.focus();
inputElem.setSelectionRange(2, 5);
});デモ
