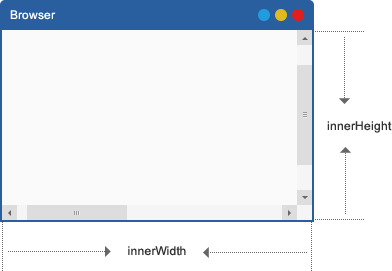
ウィンドウ内周(表示領域)の横幅と縦幅(高さ)を取得
ウィンドウ内周(表示領域)の横幅と縦幅(高さ)するには、横幅はwindow.innerWidthプロパティ、縦幅(高さ)はwindow.innerHeightプロパティを使用します。
取得する値は、垂直スクロールバーおよび水平スクロールバーを含むを含みます。

構文
横幅
var width = window.innerWidth;高さ
var height = window.innerHeight;戻り値:window.innerWidth
ウィンドウ内周(表示領域)の横幅の値を返します。
戻り値:window.innerHeight
ウィンドウ内周(表示領域)の高さの値を返します。
ただし、IE8以下ではwindow.innerWidthプロパティとwindow.innerHeightプロパティは使用できません。
この場合の対策として、document.documentElement.clientWidthプロパティ、document.documentElement.clientHeightプロパティを使用します。
- ※ document.documentElementプロパティはルート要素(ノード)でHTML要素を返します。
構文
横幅
var clientWidth = document.documentElement.clientWidth;高さ
var clientHeight = document.documentElement.clientHeight;戻り値:window.innerWidth
ドキュメント表示領域の横幅の値を返します。
戻り値:window.innerHeight
ドキュメント表示領域の高さの値を返します。
サンプルコード
JavaScript
var getInnerWindowSize = function() {
var innerWidth = 0,
innerHeight = 0,
result = {};
if (window.innerWidth) {
innerWidth = window.innerWidth;
} else if (document.documentElement.clientWidth) {
innerWidth = document.documentElement.clientWidth;
}
if (window.innerHeight) {
innerWidth = window.innerHeight;
} else if (document.documentElement.clientHeight) {
innerWidth = document.documentElement.clientHeight;
}
return {
width : innerWidth,
height : innerHeight
};
};
var innerWindowSize = getInnerWindowSize();
alert(innerWindowSize.width);