角丸 border radius
角丸について
要素に角丸を付けるにはborder-radiusプロパティを使用し、左上、右上、右下、左下の四方の角を丸くします。
また、スラッシュで区切って指定することで、水平・垂直に分けて半径を指定することができます。
以下表では、水平・垂直をそれぞれ同じ数で指定するようになっていますが、水平は3指定、垂直は1指定などが可能です。
【構文】
| ソース | 値の箇所 |
|---|---|
|
 |
|
 |
|
 |
|
 |
|
 |
|
 |
|
 |
|
 |
サンプル
特定の角の指定
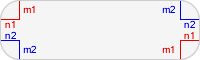
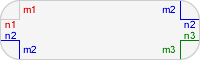
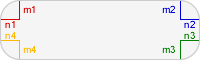
左上、右上、右下、左下それぞれ別で指定する場合は以下の方法で指定します。
なお、Mozilla系の旧バージョンのブラウザでは、指定の仕方が若干異なります。
