Flexアイテムの伸長率
主軸方向の残っているFlexコンテナーの幅から分割して、Flexアイテムへ割り振るには、flex-growプロパティ(旧仕様ではbox-flexプロパティ)を使用します。
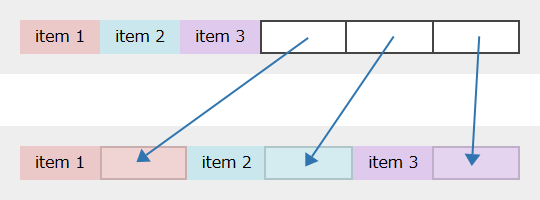
1つ目の例として、Flexアイテムすべてに対してflex-growを1に設定した場合、余っている幅をflex-growの値を合計した分等幅で分割し、Flexアイテムにそれぞれ分割した幅が追加されます。

また2つ目の例として、1つ目のFlexアイテムに対してflex-growを1、2つ目のFlexアイテムに対してflex-growを2に設定した場合は、余っている幅をflex-growの値を合計した分等幅で分割し、1つ目のFlexアイテムには分割した1つ分の幅、2つ目のFlexアイテムには分割した2つ分の幅が追加されます。

Internet Explorer 10では、ショートハンドである-ms-flexプロパティか、-ms-flex-positiveプロパティを使用します。
なお、flex-growプロパティはショートハンドであるflexプロパティの1番目の指定にあたります。
- ※ 未指定の値を正しく設定するため、flexプロパティを使用することを推奨しています。
構文
flex:割合 flex-shrink flex-basis;または
flex-grow:割合;| プロパティ名 | 初期値 | 適用範囲 | 継承 | 設定可能値 |
|---|---|---|---|---|
| flex-grow | 0 | Flexアイテム | しない | 数値 |
サンプルコード
次のサンプルでは、1:2:3の割合で指定した例です。
item 1
item 2
item 3
CSS
div.flexbox-container {
display:-webkit-box;
display:-moz-box;
display:-ms-flexbox;
display:-webkit-flex;
display:-moz-flex;
display:flex;
}
div.flexbox-item:nth-child(1) {
-webkit-box-flex:1;
-moz-box-flex:1;
-ms-flex-positive:1;
-webkit-flex:1 1 auto;
-moz-flex:1 1 auto;
flex:1 1 auto;
}
div.flexbox-item:nth-child(2) {
-webkit-box-flex:2;
-moz-box-flex:2;
-ms-flex-positive:2;
-webkit-flex:2 1 auto;
-moz-flex:2 1 auto;
flex:2 1 auto;
}
div.flexbox-item:nth-child(3) {
-webkit-box-flex:3;
-moz-box-flex:3;
-ms-flex-positive:3;
-webkit-flex:3 1 auto;
-moz-flex:3 1 auto;
flex:3 1 auto;
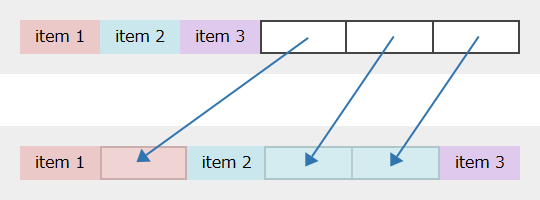
}次のサンプルでは、1つ目のFlexアイテムのみを指定した例です。
item 1
item 2
item 3
CSS
div.flexbox-container {
display:-webkit-box;
display:-moz-box;
display:-ms-flexbox;
display:-webkit-flex;
display:-moz-flex;
display:flex;
}
div.flexbox-item:first-child {
-webkit-box-flex:1;
-moz-box-flex:1;
-ms-flex-positive:1;
-webkit-flex:1 1 auto;
-moz-flex:1 1 auto;
flex:1 1 auto;
}シミュレーション
- 1
- 2
- 3
- 4
- 5
