Flexアイテムの萎縮率
主軸方向のFlexアイテムの超過しているFlexコンテナーの幅から分割して、Flexアイテムへ割り振るには、flex-shrinkプロパティを使用します。
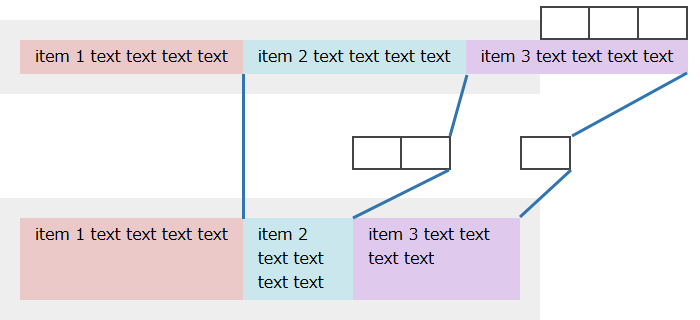
例えば、1つ目のFlexアイテムに対してflex-shrinkを0、2つ目のFlexアイテムに対してflex-shrinkを2に設定した場合は、超過している幅をflex-shrinkの値を合計した分等幅で分割し、2つ目のFlexアイテムには分割した2つ分の幅、3つ目のFlexアイテムには分割した1つ分の幅が縮小されます。

Internet Explorer 10では、ショートハンドである-ms-flexプロパティか、-ms-flex-negativeプロパティを使用します。
なお、flex-shrinkプロパティはショートハンドであるflexプロパティの2番目の指定にあたります。
- ※ 未指定の値を正しく設定するため、flexプロパティを使用することを推奨しています。
- ※
box-sizingプロパティの値がcontent-box以外だと自動調整されてしまいますので、ご注意ください。
構文
flex:flex-grow 萎縮率 flex-basis;または
flex-shrink:萎縮率;| プロパティ名 | 初期値 | 適用範囲 | 継承 | 設定可能値 |
|---|---|---|---|---|
| flex-shrink | 1 | Flexアイテム | しない | 数値 |
サンプルコード
次のサンプルでは、0:1:2の割合で指定した例です。
item 1
item 2
item 3
CSS
.flex-container {
display:-webkit-box;
display:-moz-box;
display:-ms-flexbox;
display:-webkit-flex;
display:-moz-flex;
display:flex;
}
.flex-item {
width:33%;
}
.flex-item:nth-child(1) {
-ms-flex-negative:0;
-webkit-flex:0 0 auto;
-moz-flex:0 0 auto;
flex:0 0 auto;
}
.flex-item:nth-child(2) {
-ms-flex-negative:1;
-webkit-flex:0 1 auto;
-moz-flex:0 1 auto;
flex:0 1 auto;
}
.flex-item:nth-child(3) {
-ms-flex-negative:2;
-webkit-flex:0 2 auto;
-moz-flex:0 2 auto;
flex:0 2 auto;
}次のサンプルでは、1つ目のFlexアイテムのみを指定した例です。
item 1
item 2
item 3
CSS
.flex-container {
display:-webkit-box;
display:-moz-box;
display:-ms-flexbox;
display:-webkit-flex;
display:-moz-flex;
display:flex;
}
.flex-item:first-child {
-ms-flex-negative:3;
-webkit-flex:0 3 auto;
-moz-flex:0 3 auto;
flex:0 3 auto;
}シミュレーション
- 1
- 2
- 3
- 4
- 5
