グリッドレイアウトの基本 Grid Layout
グリッドレイアウトとは
グリッドレイアウトはCSSの分割方法の1つで、行列の二次元のレイアウトをマス目を定義して、アイテムとなる要素を自由に配置できるものです。
構成
グリッドは線(ライン)、セル、トラック、領域(エリア)の4つの仕様で構成されています。
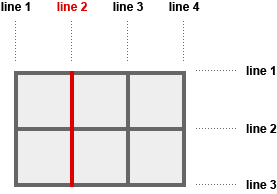
グリッドライン(Grid Lines)
グリッドを構成する水平または垂直の線をグリッドラインといいます。
並びを開始する線を1として数えられます。

グリッドセル(Grid Cell)
4方向のグリッドラインで囲まれた間の領域をグリッドセルといいます。
行と列で表されます。

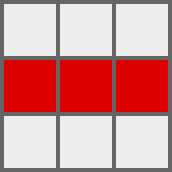
グリッドトラック(Grid Track)
行または列のいずれかのセルの範囲をグリッドトラックといいます。
行か列かのいずれかでしか表しません。

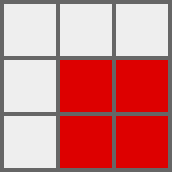
グリッドエリア(Grid Area)
グリッドラインによって結合されたセルをグリッドエリアといいます。
グリッドトラックと違い、行と列に関係なく結合された範囲を表します。

対応ブラウザ
IEおよびEdgeでベンダープレフィックスを付けた一部のプロパティのみ対応しています。
| バージョン | |
|---|---|
| Firefox | 46~ |
| Chrome | 50~ |
| IE | 10~(-ms-) |
| Edge | 13~(-ms-) |
要素をグリッドレイアウトにするには
要素をグリッドレイアウトにするには、親要素に対してdisplayプロパティの値をgrid(インラインとするならinline-grid)にすることで適用できます。
display:gridにした要素の子要素は、自動的にグリッドアイテムとして認識されます。
HTML
CSS
配置方法などはCSS3逆引きリファレンスのトップページにある"グリッドレイアウト"項目をご覧ください。
CSS3逆引きリファレンストップページ
