トランスフォームの要素の基点(原点)
トランスフォームの要素の基点(原点)について
transformプロパティを使用した変形の基点(原点)を調整するには、transform-originプロパティを使用します。
構文
transform-origin:X軸の位置;またはtransform-origin:X軸の位置 Y軸の位置;またはtransform-origin:X軸の位置 Y軸の位置 Z軸の位置;
指定可能な値
| 値 | 説明 | 初期値 |
|---|---|---|
| キーワード | ||
| left | X軸を0%して指定 | - |
| center | X軸またはY軸を50%して指定 | ○ |
| right | X軸を100%して指定 | - |
| top | Y軸を0%して指定 | - |
| bottom | Y軸を100%して指定 | - |
| 基点(数値) | ||
| 数値 | 単位付きの基点数値 | - |
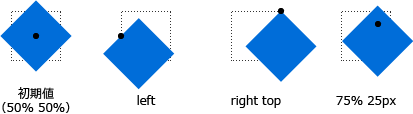
指定例は次の図の通りです。
(transformプロパティにrotate関数を使用した例です。)

サンプル
サンプルではtransform:rotateを指定しています。
sample
CSS
シミュレーション
transform-originの値がどう反映されるかをシミュレートします。
transform:rotate(45deg)(3Dの場合はrotateY(45deg))を指定した状態の表示です。
