トランスフォームの行列による一括変形
トランスフォームの行列による一括変形を行うには、transformプロパティのmatrix関数を使用します。
構文
transform:matrix(scaleX, skewY, skewX, scaleY, translateX, translateY);
| 引数名 | 型 | 初期値 | 説明 | |
|---|---|---|---|---|
| 第一引数 必須 |
scaleX | number | 1 | X軸(水平方向)の縮尺 |
| 第二引数 必須 |
skewY | number | 0 | Y軸(垂直方向)の傾斜率(歪度) |
| 第三引数 必須 |
skewX | number | 0 | X軸(水平方向)の傾斜率(歪度) |
| 第四引数 必須 |
scaleY | number | 1 | Y軸(垂直方向)の縮尺 |
| 第五引数 必須 |
translateX | number | 0 | X軸(水平方向)の移動距離(単位無し)※ |
| 第六引数 必須 |
translateY | number | 0 | Y軸(垂直方向)の移動距離(単位無し)※ |
- ※ 第五引数(translateX)と第六引数(translateY)の指定する値は単位無しで指定します。
サンプル
サンプルではscaleXを80%(0.8)、skewYを20%(0.2)、skewXを0%(0)、scaleYを120%(1.2)、translateXを-10px、translateYを20px指定しています。
また計算や説明をわかりやすくするため、基点(background-originプロパティ)を左上にしています
sample
CSS
算出結果の解説
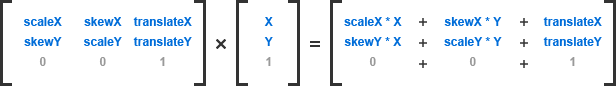
最終的に算出された結果は次の図の行列式で求めることができます。

要素の4箇所のアンカーポイントそれぞれを、行列式にあるX軸とY軸にあてはめて計算を行い、算出された結果(座標)が表示されることになります。
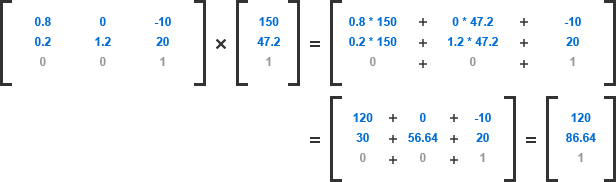
この式をもとにサンプルコードを当てた要素の右下の座標を元に、式をあてはめると次の図のようになります。

X軸では、( scaleX * X ) + ( skewX * Y ) + translateXという式になるので、値をあてはめると、( 0.8 * 150 ) + ( 0 * 47.2 ) - 10となり、結果120となります。
Y軸も同様で、( skewY * X ) + ( scaleY * Y ) + translateYという式になるので、値をあてはめると、( 0.2 * 150 ) + ( 1.2 * 47.2 ) + 10となり、結果86.64となります。
- ※ transform-originプロパティによって座標の位置が変化することに注意してください。
