3Dトランスフォームの奥行きの深さ(遠近法)
3Dトランスフォームの奥行きの深さ(遠近法)について
要素の奥行きの深さ(遠近法)を調整するには、perspectiveプロパティを使用します。
3D空間の基準となる要素(親要素)に指定し子要素に対して奥行きの深さが適用されます。
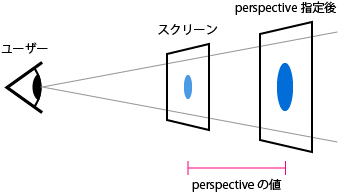
奥行きの深さは、目線から要素までの遠近感を示します。
perspectiveプロパティはスクリーン(モニター)から要素までのZ軸方向の距離を表します。
なお、perspectiveの指定した位置がZ軸の基点となります。

構文
perspective:深さ;
指定可能な値
| 値 | 説明 | 初期値 |
|---|---|---|
| none | 遠近感なし | ○ |
| 数値 + px | 深さ(スクリーンから要素までのZ軸方向の距離) | - |
- ※ 値は単位が必須です。
(以前は単位無しで指定できましたが、最終的に必須となりました。) - ※
0pxと指定した場合はnoneと同じ扱いになります。
サンプル1
perspectiveなし
perspectiveあり
CSS
サンプル2
animationプロパティを付けた場合の例です。
sample
CSS
