3DトランスフォームのX軸回転
3DトランスフォームのX軸回転について
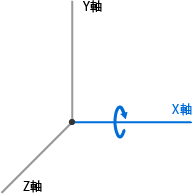
要素をX軸を基点に回転させるには、transformプロパティのrotateX関数を使用します。
引数には回転させる角度を指定、単位はdegを使用します。

構文
transform:rotateX(角度);
サンプル1
sample
CSS
サンプル2
animationプロパティを付けた場合のサンプルです。
sample
CSS
シミュレーション
rotateX関数の値がどう反映されるかをシミュレートします。
