IE8~IE11でdisplay:table-cell内の連続したハイフンが折り返されない
display:table-cell内の連続したハイフン「ー」と「-」がIE8~IE11で折り返されない現象が発生します。
CSS
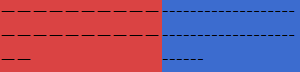
| IE8~IE11以外の場合 (正常に表示されている例) |
 |
|---|---|
| IE8~IE11の場合 (不具合がある例) |
原因
display:table-cell;とハイフンの組み合わせで起こる現象です。
解決策
max-widthを%以外の単位で指定することで解決することができます。
CSS
