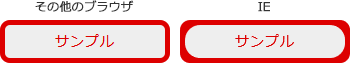
IE9~11でbox-shadowのinsetとborder-radiusを組み合わせると角丸が太くなる
box-shadowプロパティのinsetとborder-radiusプロパティを組み合わせるとIE9~IE11で角丸が太くなる現象が発生します。

CSS
サンプルコードでは5つ目のスプレッドのみで太くしていますが、4つ目のぼかしの指定があっても同様の現象が発生します。
この現象を回避するには、ぼかしがある場合とない場合で回避方法が異なります。
ぼかしがない場合は次のようにborderプロパティに置き換えることで同様の表現ができます。
CSS
ぼかしがある場合は次のように疑似要素を作り、それに対して外側の方向にbox-shadowでぼかしを効かせることで表現ができます。
また、ぼかしがあるパターンではノイズが出る場合があるのでbox-shadowのinsetを追加したり、内側の角丸の値を小さくして調整したりするなどその他にも細かい調整を行っています。
CSS
