IE9~IE11でborder-radiusで0以外の値を指定すると1pxほどの余白が上下に発生する
border-radiusプロパティで0以外の値を指定するとIE9~IE11で1pxほどの余白が上下に発生します。
CSS
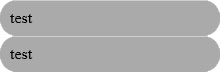
| IE8~IE11以外の場合 (正常に表示されている例) |
 |
|---|---|
| IE8~IE11の場合 (不具合がある例) |
 |
原因
この現象はborder-radiusに指定している要素に何かしら高さを変化させる次のようなプロパティが指定されていることで発生します。
- padding-top、padding-bottom
- line-height
- font-size
- height
以上のプロパティが指定されていなくても、高さが小数点以下を含む場合は、レンダリングの問題でIE9~IE11に関係なく、同様の現象が発生する場合があります。
解決策
根本的な解決策はありません。
