関数とは
関数とは
一連の処理を行う複数の命令文の集合体です。
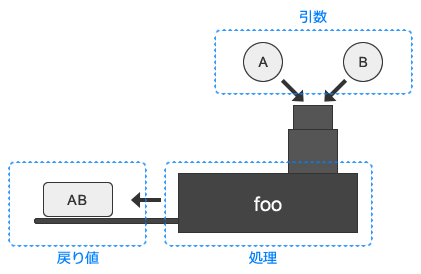
たとえば、「A」と「B」という素材(引数)を機械(関数)に入れ、処理されたものが結果(戻り値)「AB」となります。

関数には予め用意されている関数とユーザー自身が定義できるユーザー定義関数があります。
関数には名前を付けることができ、名前には半角アルファベット(大文字・小文字)、半角数字、半角アンダースコア、半角ダラーを使用することができますが、半角数字から始めることはできません。
関数の名前は付けなくてもよいですが(名前がない関数を無名関数または匿名関数と呼びます)、その場合は任意の位置で実行することはできません。
詳しい使用方法は「関数の作成と実行」をご覧ください。
無名関数(匿名関数)とは
無名関数(匿名関数)とは「関数とは」でも説明していますが、名前のない関数のことです。
無名関数は引数に渡して使用したり、即時に実行させる即時関数として使用したりします。
次のコードは無名関数を変数に代入して、関数として定義(関数式)しています。
var foo = function() {
// 処理
);即時実行関数とは
即時実行関数はスコープ汚染(グローバルにある場合はグローバル汚染)をせずに、処理を即時実行できる関数です。
即時実行関数は名前を持たない関数(つまり無名関数)で、関数定義された直後に実行します。
次のような方法で行います。
方法1
(function() {
// 処理
})();方法2
(function() {
// 処理
}());また、即時実行関数に引数を渡したい場合は次のようにします。
方法1の場合
(function(arg1, arg2, arg3) { // 渡された値(引数)
// 処理
})('foo', 'bar', 1); // 渡したい値(引数)方法2の場合
(function(arg1, arg2, arg3) { // 渡された値(引数)
// 処理
}('foo', 'bar', 1)); // 渡したい値(引数)コールバック関数とは
関数の呼び出しによってさらに呼び出される関数のことです。
var foo = function(callback) {
if ( ... ) {
callback(); // さらなる関数の呼び出し
}
};
// 引数に関数を指定(ここでは無名関数)
foo(function() {
...
});