canvas要素に円や弧を描画する
canvas要素に円や弧を描画するには、context.arcメソッドを使用します。
塗りつぶしはcontext.fill、輪郭線はcontext.strokeを使用します。
構文
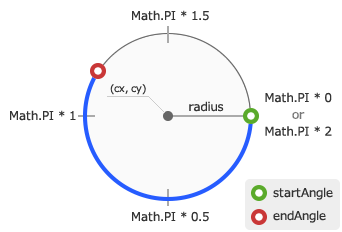
context.arc(cx, cy, radius, startAngle, endAngle, anticlockwise);引数
| 引数名 | 初期値 | 型 | 説明 |
|---|---|---|---|
| cx 必須 |
number | X座標 | |
| cy 必須 |
number | Y座標 | |
| radius 必須 |
number | 半径 | |
| startAngle 必須 |
number | 描画を開始する角度(ラジアン) | |
| endAngle 必須 |
number | 描画を終了する角度(ラジアン) | |
| anticlockwise | false | boolean | 反時計回りに描画するかどうか |

サンプルコード
HTML
<canvas width="150" height="150" id="sample"></canvas>JavaScript
var canvasElem = document.getElementById('sample'),
ctx = canvasElem.getContext('2d');
ctx.arc(75, 75, 50, 0, Math.PI * 2);
ctx.fill();デモ
左から輪郭線、塗りつぶし、パスを閉じているデモです。
