canvas要素にパス(3次ベジェ曲線)を描画する
canvas要素にパス(3次ベジェ曲線)を描画するには、context.bezierCurveToメソッドを使用します。
構文
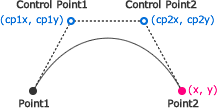
context.bezierCurveTo(cp1x, cp1y, cp2x, cp2y, x, y);引数
| 引数名 | 型 | 説明 |
|---|---|---|
| cp1x 必須 |
number | 1つ目のコントロールポイントのX座標 |
| cp1y 必須 |
number | 1つ目のコントロールポイントのY座標 |
| cp2x 必須 |
number | 2つ目のコントロールポイントのX座標 |
| cp2y 必須 |
number | 2つ目のコントロールポイントのY座標 |
| x 必須 |
number | X座標 |
| y 必須 |
number | Y座標 |

サンプルコード
HTML
<canvas width="400" height="200" id="sample"></canvas>JavaScript
var canvasElem = document.getElementById('sample'),
ctx = canvasElem.getContext('2d');
ctx.moveTo(25, 125);
ctx.bezierCurveTo(55, 25, 75, 25, 125, 125);
ctx.stroke();デモ
左から輪郭線、塗りつぶし、パスを閉じているデモです。
