要素の絶対座標値(位置)を取得
要素の絶対座標値(位置)を取得するには、element.getBoundingClientRectメソッドを使用します。
取得可能な位置は、ウィンドウの表示領域の左上からの座標です。

構文
var result = element.getBoundingClientRect();戻り値
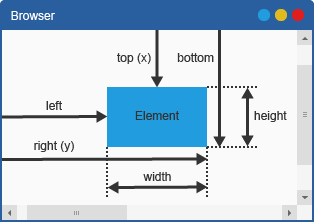
ウィンドウの左上からの座標(x、y、top、left、right、bottom)と幅(width、height)が含まれた値をオブジェクトとして返します。
ただし、FirefoxはDOMRect、Chrome、Safari、IE9以上はClientRect、IE8以下はObjectとしてそれぞれ返します。
IE8以下については座標(top、left、right、bottom)のみを返します。
{
bottom : 98.39999389648438,
height : 44,
left : 245,
right : 945,
top : 54.399993896484375,
width : 700,
x : 245,
y : 54.399993896484375
};絶対値はborderとpaddingプロパティの値が含まれた状態で計算された値を返します。
- ※ IE8以下ではウィンドウの表示領域自体にborderが2pxあるためその分戻り値の値にズレが生じます。
サンプルコード
JavaScript
var element = document.getElementsByTagName('h1')[0],
bounds = element.getBoundingClientRect();
alert(bounds.top);なお、絶対座標値はウィンドウの表示領域の左上からの座標であり、コンテンツ全体の左上からの座標ではないので、表示される領域から外れた要素はマイナスの値として返すようになります。
もしコンテンツ全体からの座標とする場合は、スクロール量をwindow.pageXOffset / window.pageYOffset(IE8以下はdocument.documentElement.scrollLeft / document.documentElement.scrollTopで取得してあわせることで可能となります。
