SVGの基本的な書き方
SVGとは
SVGとは、Scalable Vector Graphicsの略称で、画像フォーマットの1つです。
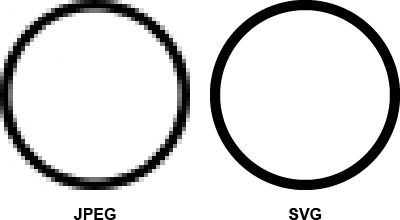
JPEGファイルやCanvasなどのラスター形式のデータと違い、SVGはベクター形式のデータなので、拡大・縮小を行っても滲んだりすることがありません。

他にも次のような特徴があります。
- XMLで記述するマークアップ言語。
- HTML上に直接記述することが可能。
- ファイルとして記述することが可能(拡張子は.svg)。
- Data URIスキームにすることでCSSに記述することが可能。
- アニメーションを付けることが可能。
- style要素やstyle属性でスタイルを付けることが可能。
(SVGの中で当てることもできるし外側で当てることもできる) - SVGの一部属性はCSSのプロパティとして使用することが可能。
書き方
SVGとして描画するには、svg要素を使用します。
SVGを扱う場合は必ずsvg要素が必要です。
構文
<svg>
...
</svg>SVG要素内にはrect要素のような図形要素やdefs要素といった定義要素、スタイルを割り当てるstyle要素などが利用できます。
属性
SVG要素は次の属性を持ちます。
| 属性名 | 初期値 | 説明 |
|---|---|---|
| xmlns 必須 |
名前空間を宣言する。 SVGとして宣言するので値は基本的に http://www.w3.org/2000/svgを指定する。 |
|
| xmlns:xlink | 名前空間を宣言する。 値は基本的に http://www.w3.org/1999/xlinkを指定する。xlink:から始まる属性を使用する際は必ず指定する必要がある。 |
|
| viewBox | 0 0 300 150 | 描画する領域の座標の開始位置とアスペクト比を指定する。 値は 開始X軸 開始Y軸 幅 高さで指定する。width属性やheight属性を指定した場合は値にある幅と高さがwidth属性、height属性に初期値が変わる。 |
| width | 300 | SVGの幅。 単位を付けて指定することが可能。 単位なしで指定した場合はピクセルとして扱われる。 |
| height | 150 | SVGの高さ。 単位を付けて指定することが可能。 単位なしで指定した場合はピクセルとして扱われる。 |
| x | 0 | SVGを入れ子にした際のX軸の座標(位置)。 |
| y | 0 | SVGを入れ子にした際のY軸の座標(位置)。 |
| version | SVGのバージョン。 | |
| enable-background | accumulate | 非推奨。 |
| xml:space | default | 連続する空白文字の扱い方。 非推奨。 次の値が指定可能。 default ... 1つの空白文字にして表示するpreserve ... そのまま表示する |
サンプルコードとデモ
XML
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 200 150" width="200" height="150">
<rect width="125" height="70" />
<circle cx="100" cy="75" r="50" fill="red" />
</svg>