図形にトランスフォーム(変形)のアニメーションを付ける
SVGで図形にトランスフォーム(変形)のアニメーションを付けるには、animateTransform要素を使用します。
animateTransform要素はanimateTransform要素の親要素にアニメーションが適用されます。
アニメーションはviewBoxのX軸が0、Y軸が0を基点としてアニメーションします。
- ※ IE11以下は対応していません。
構文
<animateTransform />図形に適用すると次のようなコードになります。
<rect>
<animateTransform />
</rect><g>
<rect />
<animateTransform />
</g>属性
| 属性名 | 初期値 | 説明 |
|---|---|---|
| attributeName | 対象となる属性の名称。 指定可能な値は次の通り。 transform ... トランスフォーム(変形) |
|
| type | translate | トランスフォーム(変形)する種類。 指定可能な値は次の通り。 translate ... 位置scale ... 尺度rotate ... 回転(二次元)skewX ... 水平の歪み(歪度)skewY ... 垂直の歪み(歪度)種類ごとのfrom属性やto属性の指定の仕方項目を参照。 |
| from | アニメーションを開始する値。 | |
| to | アニメーションを終了する値。 | |
| begin | アニメーションを開始する遅延時間。 指定する値の書式は時間指定の書式項目を参照。 |
|
| end | アニメーションを終了する時間。 指定する値の書式は時間指定の書式項目を参照。 |
|
| dur | 1回のアニメーションする時間。 指定する値の書式は時間指定の書式項目を参照。 |
|
| repeatCount | 1 | アニメーションを繰り返す回数。 指定可能な値は0以上で負の値は指定しても無視される。 |
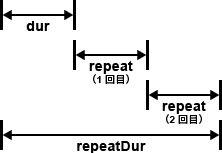
| repeatDur | アニメーションを開始してからrepeatCount分繰り返した合計時間の範囲でのアニメーション時間。 例えば、 dur="3s"(3秒)、repeatCount="3"(3回繰り返す)、repeatDur="7s"(7秒)とした場合、アニメーションを開始してから終了までの時間は9秒だが、アニメーションを開始してから7秒後(3回目のアニメーションの1秒後)に停止することになる。 |
|
| fill | remove | アニメーション終了後の状態。 指定可能な値は次の通り。 freeze ... 停止時に停止時の状態を維持するremove ... 停止時にアニメーションする前の状態に戻る |
| additive | replace | 直前のanimateTransform要素からこのanimateTransform要素をどのように適用するか。 指定可能な値は次の通り。 replace ... 直前のanimateTransform要素を置き換えるsum ... 直前のanimateTransform要素に加算する値をsumにすることで、適用する図形要素に複数のanimateTransform要素を割り当てることができる。 |
| values | type属性で指定した種類のアニメーション開始から終了までの変化する値をポイントに分けて指定。 例えばtype属性の値がrotateで3ポイント(開始、中間、終了)の場合は、 0;90;360のようにセミコロンで区切って指定する。(終端のセミコロンはなくてよい。) keyTimes属性が指定されていない場合はdur属性をvalues属性のポイント分分割した時間の割合でアニメーションする。 先ほどの例では開始時間が0度、dur属性の中間時間が90度、終了時間が360度でアニメーションすることになる。 |
|
| calcMode | linear | 頂点間の移動の仕方。 指定可能な値は次の通り。 discrete ... 頂点同士を滑らかに動作せずに飛んで次の頂点へ移動linear ... 単純な線形補間により頂点と頂点をスムーズに移動paced ... 全ての頂点間は一定の速度でスムーズに移動(keyTimes属性に影響されない)spline ... 三次元ベジェ曲線によってスムーズに移動(values属性とkeyTimes属性、そしてkeySplines属性を指定することになる) |
| keyTimes | values属性が指定されている時のアニメーション時間の割合。 例: keyTimes="0;0.7;1"values属性の区切った数とkeyTimes属性の区切った数が一致している必要がある。 |
|
| keySplines | calcMode属性がsplineの時の三次元ベジェ曲線の値。 例: x1 y1 x2 y2 |
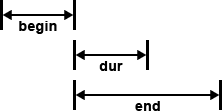
begin属性、end属性、dur属性の関係は次の通りです。

種類ごとのfrom属性やto属性の指定の仕方
| 種類(type属性値) | 書式 | 説明 | 指定例 |
|---|---|---|---|
| translate | dx,dy | 現在の位置から移動する座標(距離)。 dxがX軸(水平)の座標、dyがY軸(垂直)の座標。 dyは省略可能で、省略した時のdyは0として扱われる。 |
to="12"to="12,34" |
| scale | sx,sy | 尺度の割合を0から1の間で指定。 sxがX軸(水平)の尺度、xyがY軸(垂直)尺度。 sxは省略可能で、省略した時のsyはsxと同じ値として扱われる。 |
to="0.3"to="0.3,1.2" |
| rotate | angle,cx,cy | angleが角度、cxが回転の基点X軸(水平)の座標、cyが回転の基点y軸(垂直)の座標。 cxとcyは省略可能で、省略した時はviewBoxを基準とする。 |
to="90"to="90,100,100" |
| skewX | angle | X軸(水平)の歪みの角度。 | to="45" |
| skewY | angle | Y軸(垂直)の歪みの角度。 | to="45" |
時間指定の書式
属性の値に時間を指定する際の書式は次の通りです。
| 意味 | 指定例 |
|---|---|
| 時分秒 | 01:23:45 ... 1時間23分45秒 |
| 時間 | 2h ... 2時間 |
| 分秒 | 03:45 ... 3分45秒 |
| 分 | 3min ... 3分 |
| 秒 | 34s ... 34秒 |
| 秒(単位なし) | 56 ... 56秒 |
| ミリ秒 | 3000ms ... 3秒 |
サンプルコードとデモ
次は図形の位置を水平方向へ移動する例です。
XML
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 200 100" width="200" height="100">
<rect width="100" height="100">
<animateTransform attributeName="transform" type="translate" from="0,0" to="100,0" dur="1s" repeatCount="indefinite" />
</rect>
</svg>次は図形の位置を水平方向へ移動に三次元ベジェ曲線でのイージングの例です。
XML
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 200 100" width="200" height="100">
<rect width="100" height="100">
<animateTransform attributeName="transform" type="translate" to="100" dur="1s" calcMode="spline" keySplines="0.25 0.1 0.25 1" repeatCount="indefinite" />
</rect>
</svg>次は図形を回転する例です。
XML
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 200 200" width="200" height="200">
<rect width="100" height="100" x="50" y="50">
<animateTransform attributeName="transform" type="rotate" from="0,100,100" to="90,100,100" dur="1s" repeatCount="indefinite" />
</rect>
</svg>次は図形を回転に加えアニメーション中に時間に応じた回転の割合を指定した例です。
XML
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 200 200" width="200" height="200">
<rect width="100" height="100" x="50" y="50">
<animateTransform attributeName="transform" type="rotate" from="0,100,100" to="360,100,100" values="0,100,100;315,100,100;360,100,100" keyTimes="0;0.7;1" dur="1s" repeatCount="indefinite" />
</rect>
</svg>次は図形に複数のアニメーション(移動と回転)を付けた例です。
XML
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 200 100" width="200" height="100">
<rect width="100" height="100" y="50">
<animateTransform attributeName="transform" type="translate" to="100" dur="1s" repeatCount="indefinite" />
<animateTransform attributeName="transform" type="rotate" from="0,50,100" to="180,50,100" additive="sum" dur="500ms" repeatCount="indefinite" />
</rect>
</svg>トランスフォーム(変形)の基点を変更する方法
回転(type="rotate")以外は基点を変更する値や属性といったものがありません。
そこでg要素とtransform属性を使用することで基点を操作することができます。
まずアニメーションを行う図形要素とanimateTransform要素をg要素でグループにして、g要素に対してtransform属性のtranslate関数を用いて基点にしたい位置へ移動します。
アニメーションを行う図形要素とanimateTransform要素をさらにg要素で囲います。
さらにグループにした図形要素をg要素でグループして、基点にしたい位置へ移動した距離をg要素に対してtransform属性のtranslate関数を用いて元に戻してあげます。
次は図形の中心から拡大していくアニメーションを行う場合の例です。
XML
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 200 200" width="200" height="200">
<!--基点として移動するグループ-->
<g transform="translate(50,50)">
<!--アニメーションするグループ-->
<g>
<!--表示(描画)上の位置を元に戻すグループ-->
<g transform="translate(-50,-50)">
<rect width="100" height="100" />
</g>
<animateTransform attributeName="transform" type="scale" from="0.3" to="1" dur="1s" repeatCount="indefinite" />
</g>
</g>
</svg>次のように図形自体に基点の移動した量を元に戻すようにすると入れ子を1つ減らすこともできます。
XML
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 200 100" width="200" height="100">
<g transform="translate(50,50)">
<g>
<rect width="100" height="100" transform="translate(-50,-50)" />
<animateTransform attributeName="transform" type="skewX" from="0" to="-45" dur="1s" repeatCount="indefinite" />
</g>
</g>
</svg>