図形にアニメーションを付ける
SVGで図形にアニメーションを付けるには、animate要素を使用します。
animate要素はanimation要素の親要素にアニメーションが適用されます。
- ※ IE11以下は対応していません。
構文
<animate />図形に適用すると次のようなコードになります。
<rect>
<animate />
</rect><g>
<rect />
<animate />
</g>属性
| 属性名 | 初期値 | 説明 |
|---|---|---|
| attributeName | アニメーションする対象の属性名。 | |
| attributeType | auto | attributeName属性で指定した属性名とその属性値が定義される名前空間。 指定可能な値は次の通り。 CSS ... 属性がCSSプロパティ名XML ... 属性がXMLauto ... CSSかXMLかを自動判別 |
| begin | アニメーションを開始するタイミング。 時間を指定するかclickなどイベント名を指定する。 例: begin="2s" begin="click"指定する値の書式は時間指定の書式項目を参照。 |
|
| end | アニメーションを終了する時間。 指定する値の書式は時間指定の書式項目を参照。 |
|
| from | attributeNameで指定した属性のアニメーションを開始する値。 | |
| to | attributeNameで指定した属性のアニメーションを終了する値。 | |
| dur | 1回のアニメーションする時間。 指定する値の書式は時間指定の書式項目を参照。 |
|
| repeatCount | 1 | アニメーションを繰り返す回数。 指定可能な値は0以上で負の値は指定しても無視される。 |
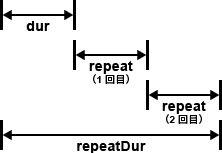
| repeatDur | アニメーションを開始してからrepeatCount分繰り返した合計時間の範囲でのアニメーション時間。 例えば、 dur="3s"(3秒)、repeatCount="3"(3回繰り返す)、repeatDur="7s"(7秒)とした場合、アニメーションを開始してから終了までの時間は9秒だが、アニメーションを開始してから7秒後(3回目のアニメーションの1秒後)に停止することになる。 |
|
| fill | remove | アニメーション終了後の状態。 指定可能な値は次の通り。 freeze ... 停止時に停止時の状態を維持するremove ... 停止時にアニメーションする前の状態に戻る |
| restart | always | アニメーションを任意のタイミングで再開することの制御。 指定可能な値は次の通り。 always ... 再開を可能whenNotActive ... アニメーションしていない時は再開可能never ... 常に再開不可能 |
| calcMode | linear | ※ 不明 指定可能な値は次の通り。 discrete ... ※ 不明linear ... ※ 不明paced ... ※ 不明spline ... ※ 不明 |
| additive | replace | 直前のanimate要素からこのanimate要素をどのように適用するか。 指定可能な値は次の通り。 replace ... 直前のanimate要素を置き換えるsum ... 直前のanimate要素に加算する値をsumにすることで、適用する図形要素に複数のanimate要素を割り当てることができる。 |
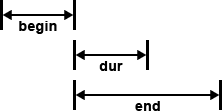
begin属性、end属性、dur属性の関係は次の通りです。

時間指定の書式
属性の値に時間を指定する際の書式は次の通りです。
| 意味 | 指定例 |
|---|---|
| 時分秒 | 01:23:45 ... 1時間23分45秒 |
| 時間 | 2h ... 2時間 |
| 分秒 | 03:45 ... 3分45秒 |
| 分 | 3min ... 3分 |
| 秒 | 34s ... 34秒 |
| 秒(単位なし) | 56 ... 56秒 |
| ミリ秒 | 3000ms ... 3秒 |
- ※ 指定例にはありませんが、小数点も扱うことができます。
サンプルコードとデモ
- ※ アニメーションが終了していた場合は
次の例はアニメーションを1回行うコードです。
XML
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 200 70" width="200" height="70">
<rect width="30" height="30" x="20" y="20">
<animate attributeName="x" to="170" dur="1s" />
</rect>
</svg>次の例はアニメーションを3回繰り返すコードです。
XML
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 200 70" width="200" height="70">
<rect width="30" height="30" x="20" y="20">
<animate attributeName="x" to="170" dur="1s" repeatCount="3" />
</rect>
</svg>次の例はアニメーションを複数指定したコードです。
XML
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 200 170" width="200" height="170">
<rect width="30" height="30" x="20" y="20">
<animate attributeName="x" to="170" dur="1s" fill="freeze" />
<animate attributeName="y" to="120" dur="2s" fill="freeze" />
<animate attributeName="x" to="90" begin="2s" dur="400ms" fill="freeze" />
<animate attributeName="fill" to="red" dur="0.5s" />
</rect>
</svg>