円形を描画
SVGで円形を描画するには、circle要素を使用します。
構文
<circle />属性

| 属性名 | 初期値 | 説明 |
|---|---|---|
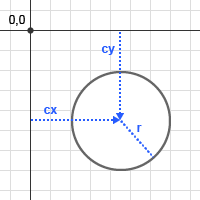
| cx | 0 | 中心点のX軸(水平軸)。 |
| cy | 0 | 中心点のY軸(垂直軸)。 |
| r | 0 | 半径 |
中心点から外側に広がって描画します。
サンプルコードとデモ
XML
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 200 200" width="200" height="200">
<circle cx="100" cy="100" r="65" />
</svg>XML
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 200 200" width="200" height="200">
<circle cx="100" cy="100" r="65" fill="none" stroke="#000" />
</svg>