楕円形を描画
SVGで楕円形を描画するには、ellipse要素を使用します。
構文
<ellipse />属性

| 属性名 | 初期値 | 説明 |
|---|---|---|
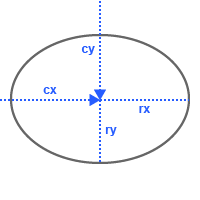
| cx | 0 | 中心点のX軸(水平軸)。 |
| cy | 0 | 中心点のY軸(垂直軸)。 |
| rx | 0 | 半径のX軸(水平軸)。 |
| ry | 0 | 半径のY軸(垂直軸)。 |
サンプルコードとデモ
XML
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 200 150" width="200" height="150">
<ellipse cx="100" cy="75" rx="90" ry="50" />
</svg>XML
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 200 150" width="200" height="150">
<ellipse cx="100" cy="75" rx="90" ry="50" fill="none" stroke="#000" />
</svg>