直線を描画
SVGで直線を描画するには、line要素を使用します。
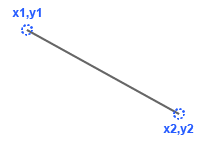
line要素は始点と終点のみで描かれる直線です。
- ※ 初期状態では線が見えませんので、見えるようにするにはstroke属性を指定する必要があります。
構文
<line />属性

| 属性名 | 初期値 | 説明 |
|---|---|---|
| x1 | 0 | 始点位置のX軸(水平軸)。 |
| y1 | 0 | 始点位置のY軸(垂直軸)。 |
| x2 | 0 | 終点位置のX軸(水平軸)。 |
| y2 | 0 | 終点位置のY軸(垂直軸)。 |
サンプルコードとデモ
XML
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 200 150" width="200" height="150">
<line x1="10" y1="30" x2="180" y2="130" fill="none" stroke="#000" />
</svg>