パスを描画
SVGでパスを描画するには、path要素を使用します。
path要素は直線や曲線を混在させて複雑な図形を描画することができます。
構文
<path />属性
| 属性名 | 初期値 | 説明 |
|---|---|---|
| d | 描画するポイントを命令という形式で指定。1つのポイントを1つの命令で指定する。 命令同士は 命令 命令 命令のようにスペース区切りで指定することもできるが、命令命令命令と省略することもできる。命令を参照。 |
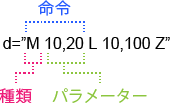
命令
どのように描画するかを命令名 パラメーターで指定します。
命令とパラメーターはスペースで区切っても省略しても問題ありません。
ただしパラメーターは命令によって複数のパラメーターを持つものがありますが、パラメーター同士はスペースで区切る必要がありますので、ご注意ください。

| 命令名 | 構文 | 説明 |
|---|---|---|
| M 必須 |
M x,y |
パスの描画を開始する。 パラメーターは x,yとX軸とY軸の座標をカンマ区切りで指定。必ずこの命令から始まる必要がある。 |
| Z | Z |
パスを閉じる。 この命令を省略する(指定しない)とパスは閉じない。 |
| L | L x,y |
直線を描画する。 パラメーターは次の通り。 x,y ... X軸とY軸の座標 |
| H | H x |
水平線を描画する。 パラメーターは次の通り。 x ... X軸の座標 |
| V | V y |
垂直線を描画する。 パラメーターは次の通り。 y ... Y軸の座標 |
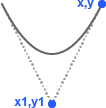
| Q | Q x1,y1 x,y |
曲線を2次ベジェ曲線で描画する。 パラメーターは次の通り。 x1,y1 ... 放物線として引っ張るポイントのX軸とY軸の座標(制御点)x,y ... 直前の座標から曲線を描画する終点のX軸とY軸の座標 |
| T | T x,y |
直前のQまたはTで描かれた曲線(2次ベジェ曲線)を複製し点対称として描画する。 パラメーターは次の通り。 x,y ... 直前の座標から曲線を描画する終点のX軸とY軸の座標 |
| C | C x1,y1 x2,y2, x,y |
曲線を3次ベジェ曲線で描画する。 パラメーターは次の通り。 x1,y1 ... 放物線として直前の座標から引っ張るポイントのX軸とY軸の座標(第一制御点)x2,y2 ... 放物線として曲線を描画する終点の座標から引っ張るポイントのX軸とY軸の座標(第二制御点)x,y ... 直前の座標から曲線を描画する終点のX軸とY軸の座標 |
| S | S x2,y2 z,y |
直前のCまたはSで描かれた曲線(3次ベジェ曲線)を複製し点対称として描画する。 パラメーターは次の通り。 x2,y2 ... 放物線として曲線を描画する終点の座標から引っ張るポイントのX軸とY軸の座標(第二制御点)
x,y ... 直前の座標から曲線を描画する終点のX軸とY軸の座標 |
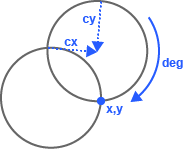
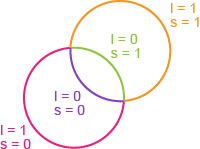
| A | A rx,ry deg l s x,y |
円弧曲線を描画する。 パラメーターは次の通り。 rx,ry ... 直前の座標からx.yパラメーターで指定した座標を通る円のX軸とY軸の半径deg ... 円を回転する角度l ... 直前の座標からx.yパラメーターで指定した座標を通る長い弧を描画(1は正の角度、0は負の角度の方)s ... 直前の座標からx.yパラメーターで指定した座標を通る短い弧を描画(1は正の角度、0は負の角度の方)x,y ... 直前の座標から曲線を描画する終点のX軸とY軸の座標  |
なお命令名は大文字で指定すると絶対座標、小文字で指定すると相対座標となります。
絶対座標はsvg要素のviewBox属性で指定された座標からの座標に対し、相対座標は直前で指定した命令の座標を基準とします。
サンプルコードとデモ
直線
XML
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 200 150" width="200" height="150">
<path d="M 5,5 l 20,140 h 100,0 v 0,-75 Z" />
</svg>XML
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 200 150" width="200" height="150">
<path d="M 5,5 l 20,140 h 100,0 v 0,-75 Z" fill="none" stroke="#000" />
</svg>XML
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 200 150" width="200" height="150">
<path d="M 5,5 l 20,140 h 100,0 v 0,-75" fill="none" stroke="#000" />
</svg>2次ベジェ曲線
XML
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 200 150" width="200" height="150">
<path d="M 0,75 q 50,75 100,0 t 100,0 Z" />
</svg>XML
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 200 150" width="200" height="150">
<path d="M 0,75 q 50,75 100,0 t 100,0 Z" fill="none" stroke="#000" />
</svg>XML
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 200 150" width="200" height="150">
<path d="M 0,75 q 50,75 100,0 t 100,0" fill="none" stroke="#000" />
</svg>3次ベジェ曲線
XML
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 200 150" width="200" height="150">
<path d="M 0,75 c 0,75 100,75 100,0 s 100,-75 100,0 Z" />
</svg>XML
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 200 150" width="200" height="150">
<path d="M 0,75 c 0,75 100,75 100,0 s 100,-75 100,0 Z" fill="none" stroke="#000" />
</svg>XML
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 200 150" width="200" height="150">
<path d="M 0,75 c 0,75 100,75 100,0 s 100,-75 100,0" fill="none" stroke="#000" />
</svg>円弧曲線
XML
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 205 150" width="200" height="150">
<path d="M 0,50 A 50,50 0 1,1 50,100" />
</svg>XML
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 205 150" width="200" height="150">
<path d="M 0,50 A 50,50 0 1,1 50,100" fill="none" stroke="#000" />
</svg>XML
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 205 150" width="200" height="150">
<path d="M 0,50 A 50,50 0 1,1 50,100" fill="none" stroke="#000" />
</svg>