矩形(長方形・四角形)を描画
SVGで矩形(長方形・四角形)を描画するには、rect要素を使用します。
構文
<rect />属性

| 属性名 | 初期値 | 説明 |
|---|---|---|
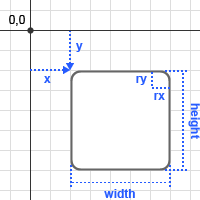
| width | 0 | 幅。 |
| height | 0 | 高さ。 |
| x | 0 | viewportの基点からのX軸(水平軸)の位置。 |
| y | 0 | viewportの基点からのY軸(垂直軸)の位置。 |
| rx | 0 | X軸(水平軸)の角丸 頂点全てに適用される。 |
| xy | 0 | Y軸(垂直軸)の角丸 頂点全てに適用される。 |
サンプルコードとデモ
XML
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 200 200" width="200" height="200">
<rect width="150" height="100" x="25" y="15" />
</svg>XML
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 200 200" width="200" height="200">
<rect width="150" height="100" x="25" y="15" rx="10" ry="30" />
</svg>XML
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 200 200" width="200" height="200">
<rect width="150" height="100" x="25" y="15" fill="none" stroke="#000" />
</svg>