図形に線形のグラデーションを付ける
SVGで図形に線形のグラデーションを付けるには、グラデーションの定義をlinearGradient要素、色を指定する時はstop要素を使用します。
linearGradient要素は定義するのみで図形へ適用する場合は、linearGradient要素にid属性を付与し、図形の色の付けたい属性値にurl関数を使用して、linearGradient要素に指定したid属性の値をハッシュ付きで指定することでグラデーションを図形へ適用することができます。
具体的なソースコードについては本文の下部にある サンプルコードとデモをご覧ください。
linearGradient要素による定義はdefs要素の中で行います。
defs要素については、再利用するための定義ページをご覧ください。
構文
<linearGradient>
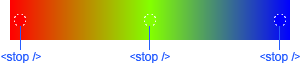
<stop />
...
</linearGradient>
属性:linaerGradient要素
| 属性名 | 初期値 | 説明 | |||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| x1 | 0% | グラデーションを開始するX軸座標(位置)。 | |||||||||
| y1 | 0% | グラデーションを開始するY軸座標(位置)。 | |||||||||
| x2 | 100% | グラデーションを終了するX軸座標(位置)。 | |||||||||
| y2 | 0% | グラデーションを終了するY軸座標(位置)。 | |||||||||
| gradientUnits | objectBoundingBox | x1属性、y1属性、x2属性、y2属性の基準とするグラデーションの対象。 指定可能な値は次の通り。 userSpaceOnUse ... グラデーションをSVG要素全体の描画領域内でx1属性、y1属性、x2属性、y2属性を図形要素に適用 objectBoundingBox ... グラデーションを図形要素内でx1属性、y1属性、x2属性、y2属性を図形要素に適用 |
|||||||||
| spreadMethod | pad | グラデーションの塗り方。 指定可能な値は次の通り。
|
|||||||||
| xlink:href | 継承する対象のグラデーション要素のid属性値。 ハッシュフラグメントとして指定する。 SVG 1.1の場合はこの属性を使用し、SVG 2からは非推奨となるのでhref属性を使用する。 |
||||||||||
| href | 継承する対象のグラデーション要素のid属性値。 ハッシュフラグメントとして指定する。 SVG 2からはこの属性を使用し、SVG 1.1まではxlink:href属性を使用する。 |
属性:stop要素
| 属性名 | 初期値 | 説明 | 例 |
|---|---|---|---|
| offset | x1/y1属性からx2/y2属性の間の色の位置の割合。 0%から100%または0から1の間で指定する。 |
offset="10%"offset="0.75" |
|
| stop-color | black | 利用する色。 | stop-color="#f00" |
| stop-opacity | 1 | stop-color属性の不透明度。 0から1の間で指定。 例えば不透明度75%なら0.75、不透明度12.5%なら0.125と指定する。 |
stop-opacity="0.25" |
サンプルコードとデモ
XML
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 200 100" width="200" height="100">
<defs>
<linearGradient id="sample">
<stop offset="0%" stop-color="#f00" />
<stop offset="50%" stop-color="#0f0" />
<stop offset="100%" stop-color="#00f" />
</linearGradient>
</defs>
<rect width="200" height="100" fill="url(#sample)" />
</svg>XML
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 200 100" width="200" height="100">
<defs>
<linearGradient x2="0%" y2="100%" id="sample">
<stop offset="20%" stop-color="#f00" />
<stop offset="70%" stop-color="#00f" />
</linearGradient>
</defs>
<rect width="200" height="100" fill="url(#sample)" />
</svg>XML
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 200 100" width="200" height="100">
<defs>
<linearGradient y2="100%" id="sample">
<stop offset="50%" stop-color="#f00" />
<stop offset="50%" stop-color="#00f" />
</linearGradient>
</defs>
<rect width="200" height="100" fill="url(#sample)" />
</svg>XML
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 200 100" width="200" height="100">
<defs>
<linearGradient gradientUnits="userSpaceOnUse" id="sample">
<stop offset="0%" stop-color="#f00" />
<stop offset="100%" stop-color="#00f" />
</linearGradient>
</defs>
<rect width="100" height="50" x="100" fill="url(#sample)" />
</svg>XML
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 200 100" width="200" height="100">
<defs>
<linearGradient spreadMethod="repeat" x2="20%" id="sample">
<stop offset="0%" stop-color="#f00" />
<stop offset="100%" stop-color="#00f" />
</linearGradient>
</defs>
<rect width="200" height="100" fill="url(#sample)" />
</svg>