図形にパターン背景を付ける
SVGで図形にパターン背景を付けるには、pattern要素を使用します。
構文
<pattern>
パターン背景にする図形
</pattern>属性
| 属性名 | 初期値 | 説明 |
|---|---|---|
| x | 0% | パターンを開始するX座標(位置)。 |
| y | 0% | パターンを開始するY座標(位置)。 |
| width | 1 | パターンの幅。 patternUnits属性の値によって指定単位が異なる。 |
| height | 1 | パターンの高さ。 patternUnits属性の値によって指定単位が異なる。 |
| patternUnits | objectBoundingBox | width属性とheight属性の指定方法。userSpaceOnUse ... width属性とheight属性をピクセル単位で適用objectBoundingBox ... 適用した図形の幅と高さを元にwidth属性とheight属性をその割合で適用 |
| patternContentUnits | userSpaceOnUse | ※ 不明 |
patternUnits属性のobjectBoundingBoxについて
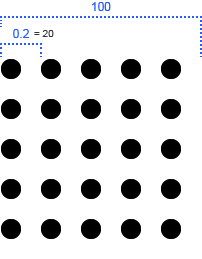
patternUnits属性のobjectBoundingBoxについてもう少し詳しく説明すると、例えば適用する図形のwidth属性の値が"100"である場合、パターンの分割数を5つとした場合、pattern要素のwidth属性の値は"0.2"と指定します。
pattern要素の幅は100 ÷ 2 = 20ピクセルとなります。
この時pattern要素内で図形を準備する時はpattern要素の幅が20ピクセルですので、その範囲で描画することになります。
次の図ではこれらの数値に加え、10ピクセルの円形図形をパターンにした場合の図です。

サンプルコードとデモ
XML
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 200 100" width="200" height="100">
<defs>
<pattern width="20" height="20" patternUnits="userSpaceOnUse" id="sample">
<circle cx="5" cy="5" r="5" />
</pattern>
</defs>
<rect width="200" height="100" fill="url(#sample)" />
</svg>XML
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 200 100" width="200" height="100">
<defs>
<defs>
<linearGradient id="sample-lg">
<stop offset="0%" stop-color="red" />
<stop offset="100%" stop-color="blue" />
</linearGradient>
</defs>
<pattern width="40" height="40" patternUnits="userSpaceOnUse" id="sample">
<circle cx="10" cy="10" r="10" fill="url(#sample-lg)" />
</pattern>
</defs>
<rect width="200" height="100" fill="url(#sample)" />
</svg>XML
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 200 100" width="200" height="100">
<defs>
<pattern width="10" height="10" patternUnits="userSpaceOnUse" id="sample">
<circle cx="5" cy="5" r="5" />
</pattern>
</defs>
<rect x="5" y="5" width="190" height="90" fill="none" stroke="url(#sample)" stroke-width="10" />
</svg>