図形の線を破線で表現
SVGで図形の線を破線で表現するには、stroke-dasharray属性を使用します。
CSSのstroke-dasharrayプロパティとしても使用することができます。
描画される範囲と描画される同士の間隔で表現されます。
構文
XML属性
stroke-dasharray="間隔"CSSプロパティ
stroke-dasharray:間隔;値
値はnoneまたは0以上の数字で指定します。
noneは破線を無効にして実線で表現されます。
初期値はnoneです。
描画される範囲と描画される同士の間隔をそれぞれ個別に指定する場合はカンマまたはスペースで区切ります。
| 属性値の例 | 表示の例 |
|---|---|
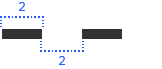
| 2 |  |
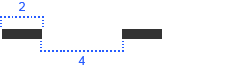
| 2,4 |  |
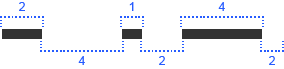
| 2,4,1 |  |
サンプルコードとデモ
XML
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 200 120" width="200" height="120">
<path d="M 0,10 200,10" fill="none" stroke="black" />
<path d="M 0,30 200,30" fill="none" stroke="black" stroke-dasharray="2" />
<path d="M 0,50 200,50" fill="none" stroke="black" stroke-dasharray="10" />
<path d="M 0,70 200,70" fill="none" stroke="black" stroke-dasharray="2,10" />
<path d="M 0,90 200,90" fill="none" stroke="black" stroke-dasharray="2,10,4" />
</svg>stroke-linecap属性やstroke-dashoffset属性を組み合わせると次のように応用することができます。
XML
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 200 120" width="200" height="120">
<path d="M 0,30 200,30" fill="none" stroke="black" stroke-width="10" stroke-linecap="round" stroke-dasharray="0,20" stroke-dashoffset="-5" />
</svg>stroke-linecap属性については、図形の線の端(先端・終端)の形状を変更ページをご覧ください。
stroke-dashoffset属性については、図形の線の破線の描画開始位置を変更ページをご覧ください。
