図形の変形による回転
SVGで図形の変形による回転を変更するには、transform属性の値にrotate関数を使用します。
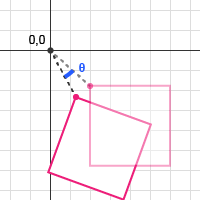
SVGのviewBoxのX軸とY軸を基点にして回転します。

- ※ transform属性は変形を行うための属性でスペースで、区切ることで複数の変形を行うことができます。
構文
rotate(角度, 基点のX軸, 基点のY軸)引数
| 引数名 | 型 | 初期値 | 説明 | |
|---|---|---|---|---|
| 第一引数 必須 |
角度 | number | 回転する角度。 | |
| 第二引数 | 基点のX軸 | number | 0 | 回転の基点とするSVG上のX軸の座標(位置)。 |
| 第三引数 | 基点のY軸 | number | 0 | 回転の基点とするSVG上のX軸の座標(位置)。 |
サンプルコードとデモ
XML
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 200 150" width="200" height="150">
<rect width="100" height="100" transform="rotate(45)" />
</svg>XML
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 200 150" width="200" height="150">
<rect x="50" y="25" width="100" height="100" transform="rotate(45, 100, 75)" />
</svg>