図形の変形による縮尺
SVGで図形の変形による縮尺を変更するには、transform属性の値にscale関数を使用します。
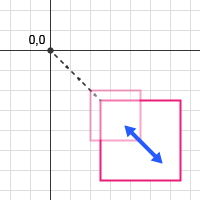
SVGのviewBoxのX軸とY軸を基点にして縮尺しますので、位置がズレてしまうことにご注意ください。

- ※ transform属性は変形を行うための属性でスペースで、区切ることで複数の変形を行うことができます。
構文
scale(X軸の縮尺率, Y軸の縮尺率)引数
| 引数名 | 型 | 初期値 | 説明 | |
|---|---|---|---|---|
| 第一引数 必須 |
X軸の縮尺率 | number | X軸方向の縮尺率。 | |
| 第二引数 | Y軸の縮尺率 | number | X軸の縮尺率と同じ値 | Y軸方向の縮尺率。 |
サンプルコードとデモ
XML
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 200 150" width="200" height="150">
<circle cx="100" cy="75" r="50" transform="scale(1.2)" />
</svg>XML
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 200 150" width="200" height="150">
<circle cx="100" cy="75" r="50" transform="scale(2, 1.2)" />
</svg>