図形の変形による歪み(歪度)
SVGで図形の変形による歪み(歪度)を変更するには、transform属性の値にskewX関数、skewY関数を使用します。
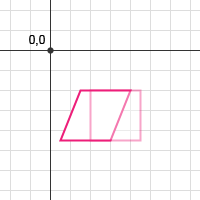
SVGのviewBoxのX軸とY軸を基点にして歪み(歪度)ますので、位置がズレてしまうことにご注意ください。

- ※ transform属性は変形を行うための属性でスペースで、区切ることで複数の変形を行うことができます。
構文
X軸
skewX(X軸の傾き)Y軸
skewY(Y軸の傾き)引数
| 引数名 | 型 | 説明 | |
|---|---|---|---|
| 第一引数 必須 |
X軸の傾き | number | X軸の傾きの角度。 |
| 第一引数 必須 |
Y軸の傾き | number | Y軸の傾きの角度。 |
サンプルコードとデモ
XML
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 200 60" width="200" height="60">
<rect x="50" width="100" height="60" transform="skewX(-30)" />
</svg>XML
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 200 100" width="200" height="100">
<rect x="50" width="100" height="60" transform="skewY(15)" />
</svg>