パスに沿って図形をアニメーションする
SVGでパスに沿って図形をアニメーションするには、animateMotion要素を使用します。
animateMotion要素はanimateMotion要素の親要素にアニメーションが適用されます。
- ※ IE11以下は対応していません。
構文
<animateMotion />図形に適用すると次のようなコードになります。
<rect>
<animateMotion />
</rect><g>
<rect />
<animateMotion />
</g>属性
| 属性名 | 初期値 | 説明 |
|---|---|---|
| path | 沿うパスのポイントを命令という形式で指定。 詳しくは パスを描画ページのd属性を参照。 |
|
| values | 沿うパスの頂点。x,yのように座標で頂点を指定し、x1,y1;x2,y2;...のように頂点同士をセミコロンで区切って指定する。(終端のセミコロンはなくてよい。) |
|
| begin | アニメーションを開始する遅延時間。 指定する値の書式は時間指定の書式項目を参照。 |
|
| end | アニメーションを終了する時間。 指定する値の書式は時間指定の書式項目を参照。 |
|
| dur | 1回のアニメーションする時間。 指定する値の書式は時間指定の書式項目を参照。 |
|
| repeatCount | 1 | アニメーションを繰り返す回数。 指定可能な値は0以上で負の値は指定しても無視される。 |
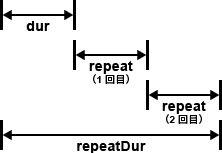
| repeatDur | アニメーションを開始してからrepeatCount分繰り返した合計時間の範囲でのアニメーション時間。 例えば、 dur="3s"(3秒)、repeatCount="3"(3回繰り返す)、repeatDur="7s"(7秒)とした場合、アニメーションを開始してから終了までの時間は9秒だが、アニメーションを開始してから7秒後(3回目のアニメーションの1秒後)に停止することになる。 |
|
| fill | remove | アニメーション終了後の状態。 指定可能な値は次の通り。 freeze ... 停止時に停止時の状態を維持するremove ... 停止時にアニメーションする前の状態に戻る |
| additive | replace | 直前のanimateMotion要素からこのanimateMotion要素をどのように適用するか。 指定可能な値は次の通り。 replace ... 直前のanimateMotion要素を置き換えるsum ... 直前のanimateMotion要素に加算する値をsumにすることで、適用する図形要素に複数のanimateMotion要素を割り当てることができる。 |
| rotate | 0 | アニメーションする図形の角度の仕方。 指定可能な値は次の通り。 角度 ... 指定した角度(単位なしの度数)で固定。auto ... パスに沿って角度が自動的に変化。auto-reverse ... 180度反転した状態でパスに沿って角度が自動的に変化。 |
| calcMode | paced | 頂点間の移動の仕方。 指定可能な値は次の通り。 discrete ... 頂点同士を滑らかに動作せずに飛んで次の頂点へ移動linear ... 単純な線形補間により頂点と頂点をスムーズに移動paced ... 全ての頂点間は一定の速度でスムーズに移動(keyTimes属性に影響されない)spline ... 三次元ベジェ曲線によってスムーズに移動(values属性とkeyTimes属性、そしてkeySplines属性を指定することになる) |
| keyTimes | 頂点間のアニメーション時間の割合。 アニメーションの開始時間を0、アニメーションの終了時間を1としてセミコロンで区切って指定。 例: keyTimes="0; 0.1; 0.5; 0.9; 1"calcMode属性の値がlinearまたはsplineである場合、指定の最初を0、指定の最後を1とする必要がある。 values属性を指定した場合はvalues属性の区切った数とkeyTimes属性の区切った数が一致している必要がある。 |
|
| keySplines | calcMode属性がsplineの時の三次元ベジェ曲線の値。 1つの頂点にコントロールポイント x1 y1 x2 y2をセミコロンで区切って指定。例(頂点が4つの場合): 0.25 0.1 0.25 1;0.42, 0, 1, 1;0, 0, 0.58, 1;0.42, 0, 0.58, 1;負の値は指定することはできない。 |
|
| keyPoints | パスの始点から終点までの間にキーポイントを設定する。 アニメーションの始点を0、終点を1としてその割合をセミコロンで区切って指定。 例: keyPoints="0; 0.6; 1"keyTimes属性と組み合わせて使用し区切った数が一致している必要がある。5 |
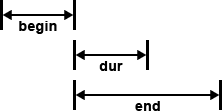
begin属性、end属性、dur属性の関係は次の通りです。

時間指定の書式
属性の値に時間を指定する際の書式は次の通りです。
| 意味 | 指定例 |
|---|---|
| 時分秒 | 01:23:45 ... 1時間23分45秒 |
| 時間 | 2h ... 2時間 |
| 分秒 | 03:45 ... 3分45秒 |
| 分 | 3min ... 3分 |
| 秒 | 34s ... 34秒 |
| 秒(単位なし) | 56 ... 56秒 |
| ミリ秒 | 3000ms ... 3秒 |
サンプルコードとデモ
XML
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 200 200" width="200" height="200">
<defs>
<linearGradient id="sample">
<stop offset="0%" stop-color="red" />
<stop offset="100%" stop-color="blue" />
</linearGradient>
</defs>
<circle r="10" fill="url(#sample)">
<animateMotion path="M 100,10 C 50.29,10 10,50.29 10,100 s 40.29,90 90,90 90-40.29,90-90 S 149.71,10 100,10 Z" dur="2s" rotate="auto" repeatCount="indefinite" />
</circle>
</svg>XML
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 200 200" width="200" height="200">
<circle r="10">
<animateMotion path="M 100,10 C 50.29,10 10,50.29 10,100 s 40.29,90 90,90 90-40.29,90-90 S 149.71,10 100,10 Z" dur="2s" calcMode="linear" keyTimes="0; 0.2; 1" keyPoints="0; 0.6; 1" repeatCount="indefinite" />
</circle>
</svg>図形要素をパスとして割り当てたい
別の図形要素をパスとして扱い、それを割り当てたい場合はmpath要素を使用します。
mpath要素はanimateMotion要素の子要素として指定します。
構文
<mpath />属性
| 属性名 | 初期値 | 説明 |
|---|---|---|
| xlink:href | パスにする対象の図形要素のid属性値。 ハッシュフラグメントで指定する。 SVG 1.1の場合はこの属性を使用し、SVG 2からは非推奨となるのでhref属性を使用する。 |
|
| href | パスにする対象の図形要素のid属性値。 ハッシュフラグメントで指定する。 SVG 2からはこの属性を使用し、SVG 1.1まではxlink:href属性を使用する。 |
サンプルコードとデモ
XML
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 200 200" width="200" height="200">
<path d="M 100,10 C 50.29,10 10,50.29 10,100 s 40.29,90 90,90 90-40.29,90-90 S 149.71,10 100,10 Z" fill="none" id="sample" />
<circle r="10">
<animateMotion dur="2s" repeatCount="indefinite">
<mpath href="#sample" />
</animateMotion>
</circle>
</svg>XML
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 200 150" width="200" height="150">
<rect width="180" height="130" x="10" y="10" fill="none" stroke="black" stroke-dasharray="2" id="sample-rect" />
<circle r="10">
<animateMotion dur="2s" repeatCount="indefinite">
<mpath href="#sample-rect" />
</animateMotion>
</circle>
</svg>