多角形を描画
SVGで多角形を描画するには、polygon要素を使用します。
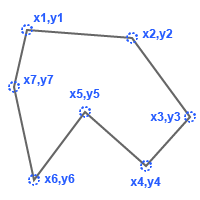
polygon要素で描画される多角形は直線で描かれ、終点ポイントから始点ポイントまでは自動的に閉じられます。
- ※ 終点ポイントから始点ポイントまでを閉じたくない場合はpolyline要素を使用します。
polyline要素は、折れ線を描画ページをご覧ください。
構文
<polygon />属性

| 属性名 | 初期値 | 説明 |
|---|---|---|
| points | ポイントの座標。 1つのポイントは x,yとX軸とY軸をカンマ区切りで指定。複数のポイント同士は x1,y1 x2,y2のようにスペース区切りで指定。 |
サンプルコードとデモ
XML
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 200 150" width="200" height="150">
<polygon points="30,20 170,50 190,140 100,110 60,125" />
</svg>XML
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 200 150" width="200" height="150">
<polygon points="30,20 170,50 190,140 100,110 60,125" fill="none" stroke="#000" />
</svg>三角形
XML
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 200 150" width="200" height="150">
<polygon points="0,-90 77.94,45 -77.94,45" />
</svg>五角形
XML
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 200 150" width="200" height="150">
<polygon points="0,-90 85.6,-27.81 52.90,72.81 -52.9,72.81 -85.6,-27.81" />
</svg>六角形
XML
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 200 150" width="200" height="150">
<polygon points="0,-90 77.94,-45 77.94,45 0,90 -77.94,45 -77.94,-45" />
</svg>