折れ線を描画
SVGで折れ線を描画するには、polyline要素を使用します。
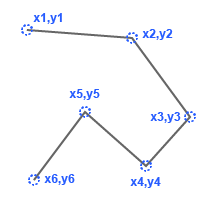
polyline要素で描画される折れ線は直線で描かれ、終点ポイントから始点ポイントまでは閉じられません。
- ※ 終点ポイントから始点ポイントまでを閉じたい場合はpolygon要素を使用します。
polyline要素は、多角形を描画ページをご覧ください。
構文
<polyline />属性

| 属性名 | 初期値 | 説明 |
|---|---|---|
| points | ポイントの座標。 1つのポイントは x,yとX軸とY軸をカンマ区切りで指定。複数のポイント同士は x1,y1 x2,y2のようにスペース区切りで指定。 |
サンプルコードとデモ
XML
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 200 150" width="200" height="150">
<polyline points="0,110 40,70 40,10, 100,10 100,140 140,140 140,100 200,50" />
</svg>XML
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 200 150" width="200" height="150">
<polyline points="0,110 40,70 40,10, 100,10 100,140 140,140 140,100 200,50" fill="none" stroke="#000" />
</svg>