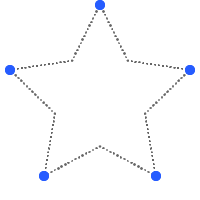
尖った部分の5つのポイントの角度を得ます。
1つのポイントの角度は360 ÷ 5 = 72°と得ることができます。
また中央から尖った部分までの半径も準備しておきます。
SVGで星形を描画するには、polygon要素を使用して応用します。
星形にもいろいろな形がありますが、一般的な5つの尖った形の星形の作り方をご紹介します。
polygon要素については、多角形を描画ページをご覧ください。
XML
<svg xmlns="http://www.w3.org/2000/svg" viewBox="-100 -100 200 200" width="200" height="200">
<polygon points="0,-100 29.39,-40.45 95.11,-30.9 47.55,15.45 58.78,80.90 0,50 -58.78,80.9 -47.55,15.45 -95.11,-30.9 -29.39,-40.45" />
</svg>尖った部分の5つのポイントの角度を得ます。
1つのポイントの角度は360 ÷ 5 = 72°と得ることができます。
また中央から尖った部分までの半径も準備しておきます。

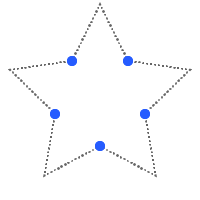
凹んだ部分の5つのポイントの角度についても360 ÷ 5 = 72°と得ることができます。

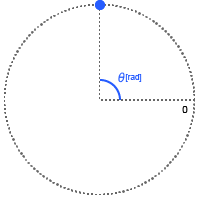
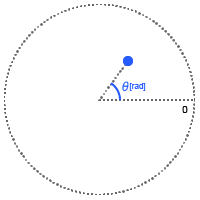
次の計算式を用いて1つのポイントの位置(座標)を算出します。
![]()
![]()
![]()
ただし、円の中央からX軸の正の向きが0のため、尖ったほうは-90度、凹んだほうは-90度したさらに1つのポイントごとの角度の二分の一した値をプラスする必要がありますのでご注意ください。


この計算式を用いたJavaScriptのコードは次のようになります。
JavaScript
var radius = 100, // 半径
pointNum = 5, // ポイント数
deg = 360, // point; 1ポイントの角度
point = 1; // 各ポイント(1~5の番号)
var radian = ((deg * (point - 1)) - 90) * (Math.PI / 180), // 角度(度数)をラジアンに変換
x = radius * Math.cos(radian), // X軸
y = radius * Math.sin(radian); // Y軸算出した尖った1から5つのポイント、凹んだ1から5つのポイントの座標をpolygon要素のpoints属性に値として入れることで星形を描くことができます。