独自デザインのWebサイトを作成
MODXで独自デザインのWebサイトを構築するための一例をご紹介します。
レイアウトと構成
次のレイアウトを想定します。
トップページ:

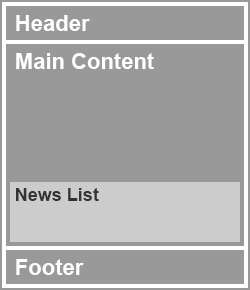
下層ページ(1カラム):

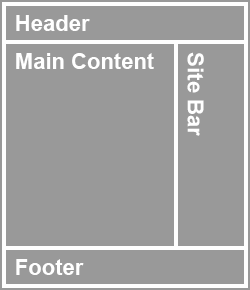
下層ページ(2カラム):

テンプレート
テンプレートは次の通りです。
| テンプレート名 | 説明 |
|---|---|
| トップページ | トップページで用いるためのテンプレート。 |
| 下層ページ(1カラム) | 下層ページの1カラムで用いるためのテンプレート。 本ページの例では、第一階層のページで使用することを想定したテンプレート。 |
| 下層ページ(2カラム) | 下層ページの2カラムで用いるためのテンプレート。 本ページの例では、第二階層以降のページで使用することを想定したテンプレート。 |
チャンク
チャンクは次の通りです。
| チャンク名 | 説明 |
|---|---|
| html-start | Doctype宣言からbody要素の開始タグくらいまでのHTMLを記述するチャンク。 |
| html-end | body要素の終了タグくらいからhtml要素の終了タグまでのHTMLを記述するチャンク。 |
| page-header | ページのヘッダー部分のHTMLを記述するチャンク。 |
| page-footer | ページのフッター部分のHTMLを記述するチャンク。 |
| page-main | ページのメインコンテンツ部分のHTMLを記述するチャンク。 |
| page-side | ページのサイドバー部分のHTMLを記述するチャンク。 |
| news-list | お知らせの一覧を表示するためのチャンク。 |
ツリー
ツリーは次の通りです。
- トップページ
- 企業情報
- 社長挨拶
- 会社概要
- 事業紹介
- 採用情報
- お問い合わせ
- お知らせ
テンプレートの作成
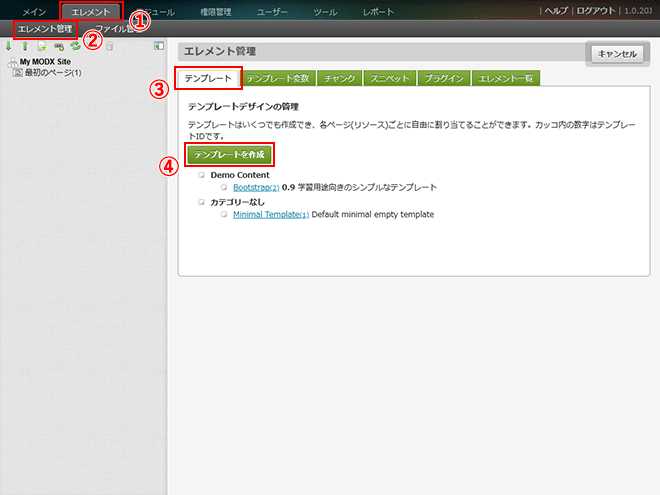
テンプレートの作成を作成するには、メニューにある"エレメント"タブから"エレメント管理"ページを開きます。
エレメント管理ページが表示されたら"テンプレート"タブを開き、"テンプレートを作成"ボタンを押します。

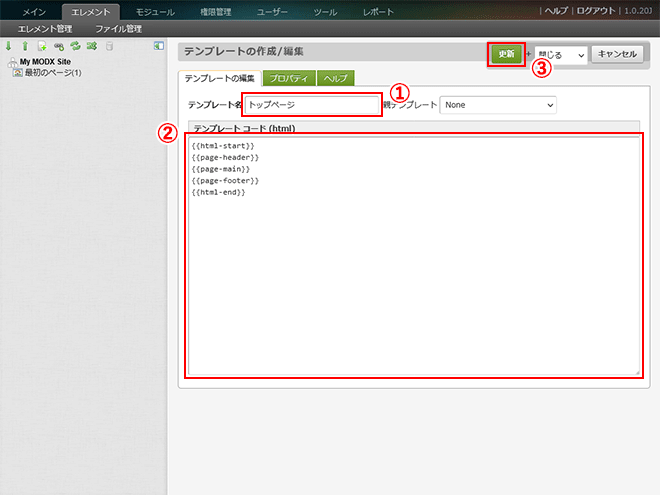
テンプレート名やテンプレートコードなど必要項目を入力し、"更新"ボタンを押します。

| 項目名 | 入力内容 |
|---|---|
| テンプレート名 | トップページ |
| テンプレートコード |
|
| 項目名 | 入力内容 |
|---|---|
| テンプレート名 | 下層ページ(1カラム) |
| テンプレートコード |
|
| 項目名 | 入力内容 |
|---|---|
| テンプレート名 | 下層ページ(2カラム) |
| テンプレートコード |
|
チャンクの作成
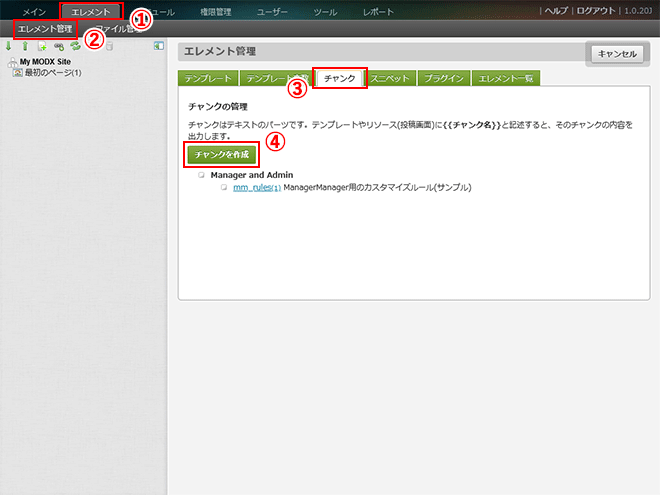
チャンクの作成を作成するには、メニューにある"エレメント"タブから"エレメント管理"ページを開きます。
エレメント管理ページが表示されたら"チャンク"タブを開き、"チャンクを作成"ボタンを押します。

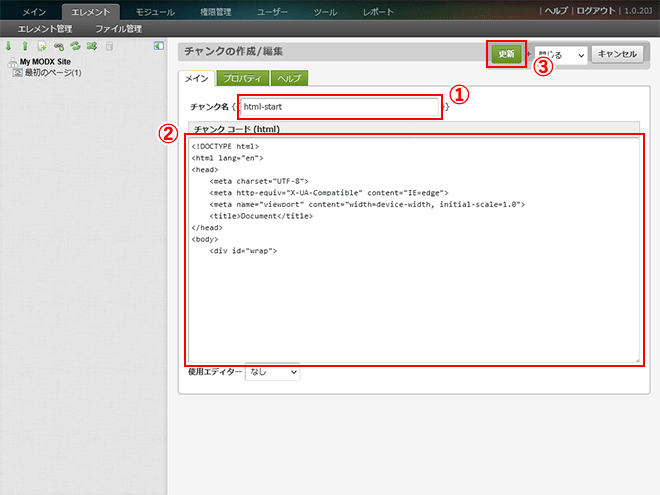
チャンク名やチャンクコードなど必要項目を入力し、"更新"ボタンを押します。

HTMLの開始用チャンク
HTMLの開始用チャンクは次の通りです。
チャンク名:html-start
チャンクコード:
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>[*pagetitle*]<@IF:[*id:isnot='[(site_start)]'> | [(site_name)]<@ENDIF></title>
</head>
<body>
<div id="wrap">[*pagetitle*]はリソース変数で、リソース(ページ)のタイトルを出力します。
詳しくは、リソース変数一覧ページをご覧ください。
<@IF> ... <@ENDIF>は条件分岐文です。
詳しくは、条件分岐ページをご覧ください。
@IF文内の:[*id:isnot='...'*]はモディファイアの不一致判定です。
詳しくは次のページをご覧ください。
[(site_start)]や[(site_name)]は設定(コンフィグ)変数です。
詳しくは、設定(コンフィグ)変数一覧ページをご覧ください。
HTMLの終了用チャンク
HTMLの終了用チャンクは次の通りです。
チャンク名:html-end
チャンクコード:
</div>
</body>
</html>ページのヘッダー用チャンク
ページのヘッダー用チャンクは次の通りです。
チャンク名:page-header
チャンクコード:
<header id="page-header" role="banner">
<!--@IGNORE:BEGIN-->ロゴ<!--@IGNORE:END-->
<p class="logo"><a href="[(base_url)][~[(site_start)]~]"><img src="[(base_url)][(rb_base_url)]images/header-logo.png" width="320" height="49" alt="[(site_name)]"></a></p>
<!--@IGNORE:BEGIN-->リンク<!--@IGNORE:END-->
<ul>
<li><a href="[(base_url)][~6~]">[*pagetitle@6*]</a></li><!--@IGNORE:BEGIN-->お知らせ<!--@IGNORE:END-->
<li><a href="[(base_url)][~7~]">[*pagetitle@7*]</a></li><!--@IGNORE:BEGIN-->お問い合わせ<!--@IGNORE:END-->
</ul>
<!--@IGNORE:BEGIN-->グローバルナビゲーション<!--@IGNORE:END-->
<nav id="global-navigation">
[[Wayfinder?
&startId=`0`
&level=`1`
&outerTpl=`@CODE:<ul>[+wf.wrapper+]</ul>`
&rowTpl=`@CODE:<li[+wf.classes+]><a href="[+wf.link+]">[+wf.linktext+]</a>[+wf.wrapper+]</li>`
&hereClass=`current`
&lastClass=``
]]
</nav>
</header>[(base_url)]や[(site_start)]、[(rb_base_url)]は設定(コンフィグ)変数です。
詳しくは、設定(コンフィグ)変数一覧ページをご覧ください。
[~ ... ~]はリソースのパスを取得するタグです。
詳しくは、タグでリソースのURLを出力ページをご覧ください。
[[Wayfinder]]はナビゲーションやメニューを作成するためのスニペットです。
詳しくは、Wayfinderについてページをご覧ください。
ページのフッター用チャンク
ページのフッター用チャンクは次の通りです。
チャンク名:page-footer
チャンクコード:
<footer id="page-footer" role="contentinfo">
<p><small translate="no">copyright © Example. All rights reserved.</small></p>
</footer>ページの本文用チャンク
ページの本文用チャンクは次の通りです。
チャンク名:page-main
チャンク名"page-main"の内容:
<main id="page-main" role="main">
<@IF:[*id:is='[(site_start)]'*]>
<!--@IGNORE:BEGIN-->トップページは見出しレベル1をヒーローイメージで表示<!--@IGNORE:END-->
<h1>
<picture>
<source media="(max-width:640px)" srcset="[(base_url)][(rb_base_url)]images/hero-image-sp.png">
<img src="[(base_url)][(rb_base_url)]images/hero-image.png" width="1200" height="675" alt="[*pagetitle*]">
</picture>
</h1>
<@ELSE>
<!--@IGNORE:BEGIN-->トップページ以外は見出しレベル1をテキストで表示<!--@IGNORE:END-->
<h1>[*pagetitle*]</h1>
<@ENDIF>
[*content*]
<!--@IGNORE:BEGIN-->トップページにお知らせ一覧を表示<!--@IGNORE:END-->
<@IF:[*id:is='[(site_start)]'*]>
{{news-list}}
<@ENDIF>
<!--@IGNORE:BEGIN-->1カラムテンプレートの場合のみ直下のリソースの一覧を表示<!--@IGNORE:END-->
<@IF:[*template:is='4'*]>
<ul>[[Ditto?
&parents=`[*id*]`
&showInMenuOnly=`1`
&tpl=`@CODE:<li><a href="[~[+id+]~]">[+pagetitle+]</a></li>`
]]</ul>
<@ENDIF>
</main><!--@IGNORE:BEGIN-->...<!--@IGNORE:END-->はコメントアウトで、出力を行いません。
詳しくは、出力しない(コメントアウト)ページをご覧ください。
[*content*]はリソース変数で、リソース(ページ)の本文を出力します。
詳しくは、リソース変数一覧ページをご覧ください。
{{news-list}}は後に紹介するお知らせ一覧を生成するチャンクを呼び出して出力します。
[*template*]はリソース変数で、リソース(ページ)に適用されているテンプレートのIDを出力します。
詳しくは、リソース変数一覧ページをご覧ください。
[[Ditto]]はリソースの一覧を作成するためのスニペットです。
詳しくは、Dittoについてページをご覧ください。
ページのサイド用チャンク
ページのサイド用チャンクは次の通りです。
チャンク名:page-side
チャンクコード:
<aside>
<nav id="local-navigation">
[[Wayfinder?
&startId=`[*parent*]`
&level=`1`
&outerTpl=`@CODE:<ul>[+wf.wrapper+]</ul>`
&rowTpl=`@CODE:<li[+wf.classes+]><a href="[+wf.link+]">[+wf.linktext+]</a>[+wf.wrapper+]</li>`
&hereClass=`current`
&lastClass=``
]]
</nav>
</aside>[[Wayfinder]]スニペットを使用して、ローカルナビゲーションを生成しています。
お知らせ一覧表示用チャンク
お知らせ一覧表示用チャンクは次の通りです。
チャンク名:news-list
チャンクコード:
<div class="news">
<ul>[[Ditto?
&parents=`7`
&showInMenuOnly=`1`
&dateSource=`pub_date`
&tpl=`@CODE:<li><time>[+date:date(%Y年%m月%d日)+]</time><a href="[(base_url)][~[+id+]~]">[+pagetitle+]</a></li>`
]]</ul>
</div>[[Ditto]]スニペットを使用して、お知らせ配下にある記事の一覧を生成しています。
リソースの作成
リソースを作成するにはいくつか方法があります。
トップページを作成
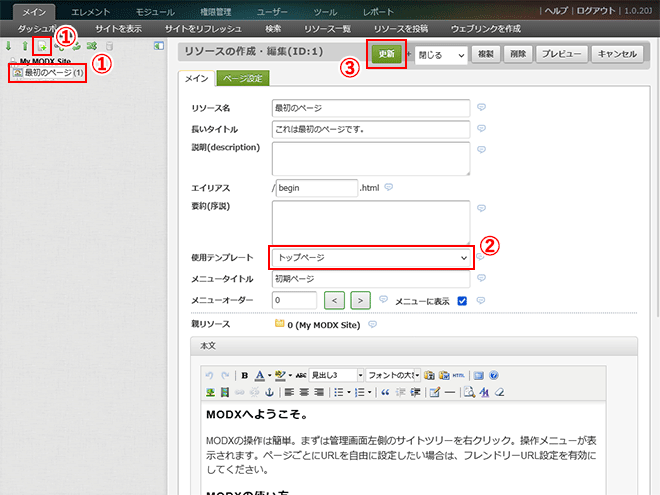
トップページを作成する場合は、初期状態でツリー上に"最初のページ"リソースが存在する場合はツリー上から"最初のページ"を押し、なければツリーメニューにある"リソースを投稿"ボタンを押します。
リソースの作成・編集画面あるいはリソースを投稿画面が表示されたら、"使用テンプレート"のプルダウンリストボックスから作成したトップページのテンプレート"トップページ"を選択し、その他必要な項目を入力し、"更新"ボタンを押します。

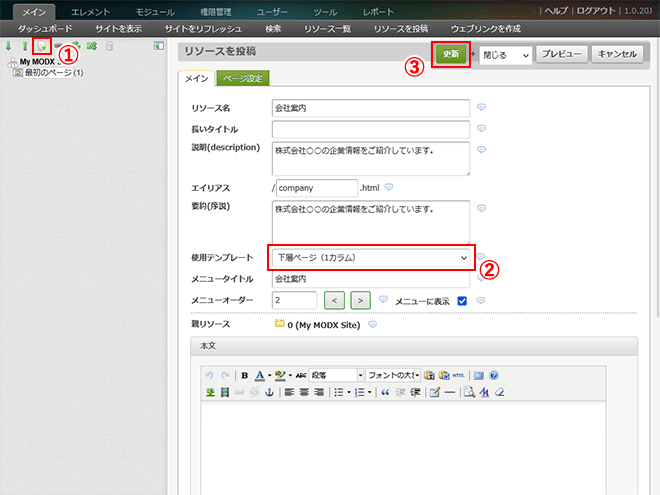
第一階層のページを作成
第一階層のページを作成する場合は、ツリーメニューにある"リソースを投稿"ボタンを押します。

第二階層以降のページを作成
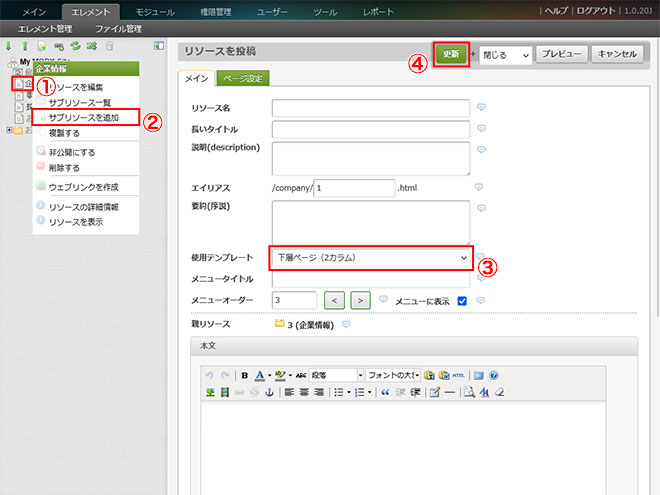
第二階層のページを作成する場合は、ツリーメニューにある対象の親リソースを右クリックし、"サブリソースを追加"ボタンを押します。
リソースを投稿画面が表示されたら、"使用テンプレート"のプルダウンリストボックスから作成した下層ページのテンプレート"下層ページ(2カラム)"を選択し、その他必要な項目を入力し、"更新"ボタンを押します。